User Interface adalah sebuah tampilan yang digunakan pengguna untuk berinteraksi dengan komputer, tablet, smartphone maupun perangkat elektronik lainnya melalui tampilan yang dapat dimengerti oleh pengguna.
User Interface, berfungsi untuk menginputkan pengetahuan baru ke dalam basis pengetahuan sistem pakar (ES), menampilkan penjelasan sistem dan memberikan panduan pemakaian sistem secara menyeluruh step by step sehingga user mengerti apa yang akan dilakukan terhadap suatu sistem. Yang terpenting dalam embangun user interface adalah kemudahan dalam memakai/ menjalankan sistem, interaktif, komunikatif, sedangkan kesulitan dalam mengembangkan/ membangun suatu program jangan terlalu diperlihatkan.
Sebelum produk Anda masuk ke dalam tahap pembuatan user interface, ada beberapa hal yang harus Anda persiapkan terlebih dahulu, yaitu:
User Interface, berfungsi untuk menginputkan pengetahuan baru ke dalam basis pengetahuan sistem pakar (ES), menampilkan penjelasan sistem dan memberikan panduan pemakaian sistem secara menyeluruh step by step sehingga user mengerti apa yang akan dilakukan terhadap suatu sistem. Yang terpenting dalam embangun user interface adalah kemudahan dalam memakai/ menjalankan sistem, interaktif, komunikatif, sedangkan kesulitan dalam mengembangkan/ membangun suatu program jangan terlalu diperlihatkan.
Sebelum produk Anda masuk ke dalam tahap pembuatan user interface, ada beberapa hal yang harus Anda persiapkan terlebih dahulu, yaitu:
- Menentukan masalah yang ingin Anda selesaikan
- Mengenali pengguna produk Anda
- Melihat apa yang telah dilakukan pesaing di bidang produk Anda
- Mengumpulkan persyaratan produk secara keseluruhan
Berikut hal yang perlu diperhatikan penyajian User Interface:
Berikut hal yang perlu diperhatikan penyajian User Interface:
Fungsi persyaratan pengumpulan hingga perakitan daftar fungsi yang diperlukan oleh sistem untuk mencapai tujuan proyek dan potensi kebutuhan pengguna.
User analisis – menganalisis potensi pemakai sistem baik melalui diskusi dengan orang - orang yang bekerja dengan pengguna dan / atau potensi pemakai sendiri. pertanyaan Khas meliputi:
- Apa yang akan pengguna ingin sistem untuk melakukan?
- Bagaimana sistem fit dengan alur kerja normal pengguna atau kegiatan sehari-hari?
- Bagaimana cerdas secara teknis adalah pengguna dan apa sistem tidak seupa pengguna sudah gunakan?
- Seperti apa tampilan & merasa gaya banding kepada pengguna?
Arsitektur Informasi – pengembangan proses dan / atau arus informasi darisistem(misalnya untuk sistem pohon telepon, ini akan menjadi sebuah pohon pilihan flowchart dan untuk situs web ini akan menjadi aliran situs yang menunjukkan hirarki dari halaman).
Prototyping – pengembangan wireframes, baik dalam bentuk kertas atau prototip layar interaktif sederhana. Prototipe ini dilepaskan dari semua tampak & merasa elemen dan konten yang paling dalam rangka untuk berkonsentrasi pada antarmuka jaringan.
Kegunaan pengujian – pengujian prototipe pada teknik pengguna-sering menggunakan yang sebenarnya yang disebut berpikir keras protokol di mana Anda meminta pengguna untuk berbicara tentang pikiran mereka selama pengalaman.
Grafis Desain interface – tampilan yang sebenarnya & merasa User interface desain akhir grafis (GUI). Ini mungkin didasarkan pada temuan dikembangkan selama pengujian kegunaan jika kegunaan adalah terduga, atau berdasarkan tujuan komunikasi dan gaya yang menarik bagi pengguna. Dalam kasus yang jarang terjadi, mungkin grafis drive prototipe, tergantung pada pentingnya bentuk visual versus fungsi. Jika interface telah membutuhkan beberapa kulit, mungkin ada beberapa desain interface untuk satu panel kontrol, fitur fungsional atau widget. Fase ini sering merupakan upaya kolaborasi antara desainer grafis dan interface designer pengguna, atau ditangani oleh orang yang ahli dalam kedua disiplin.
Setelah Anda selesai melakukan persiapan, langkah berikutnya adalah membuat Wireframe, Mockup, dan Prototype.
Setelah Anda selesai melakukan persiapan, langkah berikutnya adalah membuat Wireframe, Mockup, dan Prototype.
Wireframe
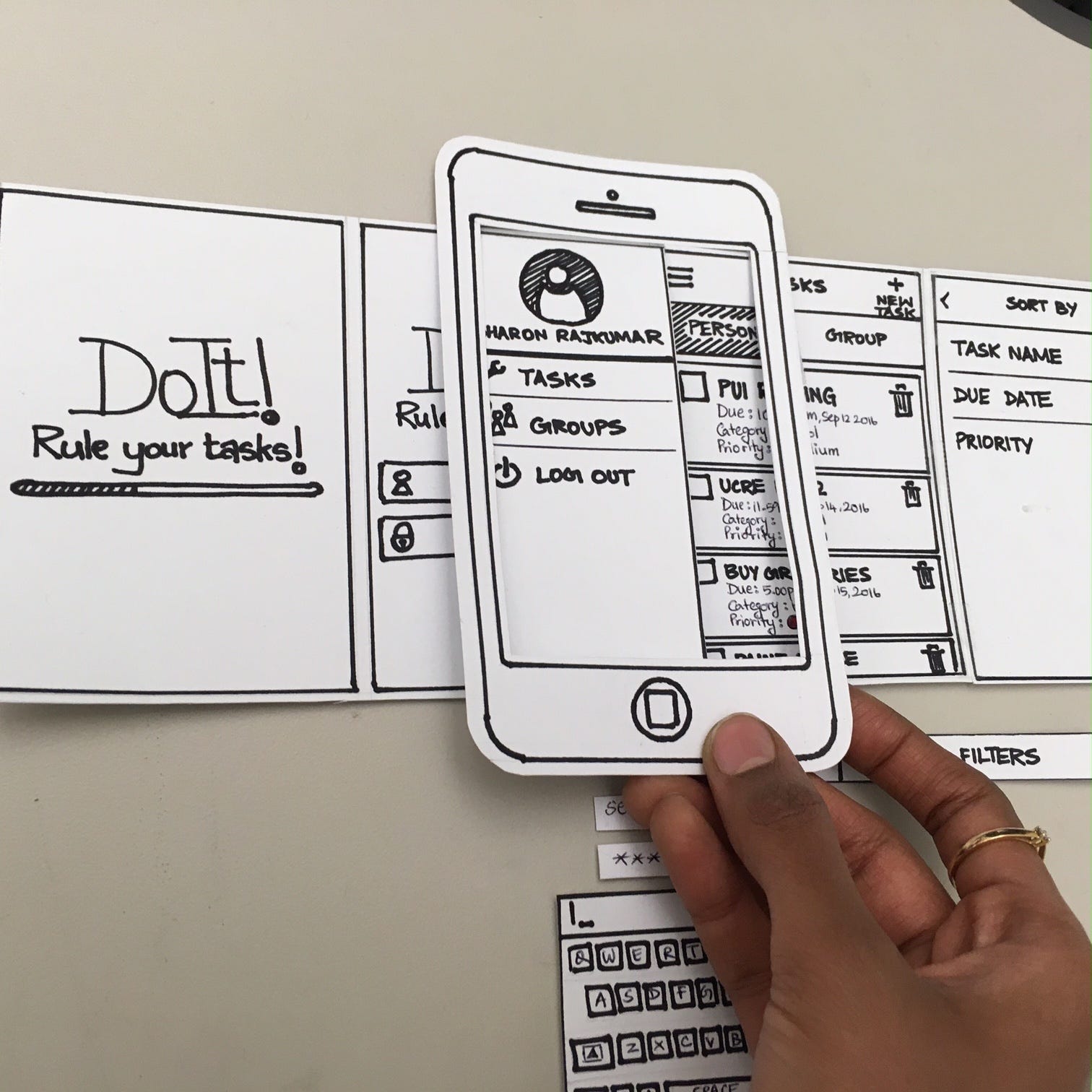
Wireframe merupakan sebuah sketsa kasar tampilan aplikasi atau website. Biasanya digunakan untuk menyusun tata letak awal dalam suatu desain. Wireframe ini bisa dicoret-coret tangan atau menggunakan tools atau aplikasi khusus bikin wireframe. Biasanya wireframe dibuat dengan warna hitam putih yang lebih menekankan isi dari kontennya.
Mockup
Mockup memberikan gambaran secara detail sebelum produk dibuat dengan menyampaikan aspek desain visual, termasuk gambar, warna, dan tipografi. Mockup dapat mengorganisir detail dari proyek, menerjemahkan ide ke dalam bahasa yang dapat dimengerti stakeholders, menyampaikan ide kepada anggota tim, implementasi desain, dan melihat perspektif user. Mockup bersifat statis dan tidak bisa dioperasikan.
Prototype
Prototype adalah sebuah simulasi interaksi antara pengguna dan tampilan (interface) dimana user atau pengguna dapat melihat dan berinteraksi dengan user interface secara langsung. Mungkin tidak tampak persis seperti produk akhir, tetapi mendekati desain produk real-nya. Dengan ini harapannya kita mendapat masukan dari pengguna, bagian mana yang mudah dimengerti dan bagian mana yang susah mengerti atau bahkan bingung.
Wireframe, mockup, dan prototype memiliki ciri khasnya masing-masing. Penggunaannya dapat disesuaikan dengan kebutuhan. Satu hal yang penting untuk diingat yaitu: buatlah wireframe, mockup, atau prototype dengan memikirkan user experience.