
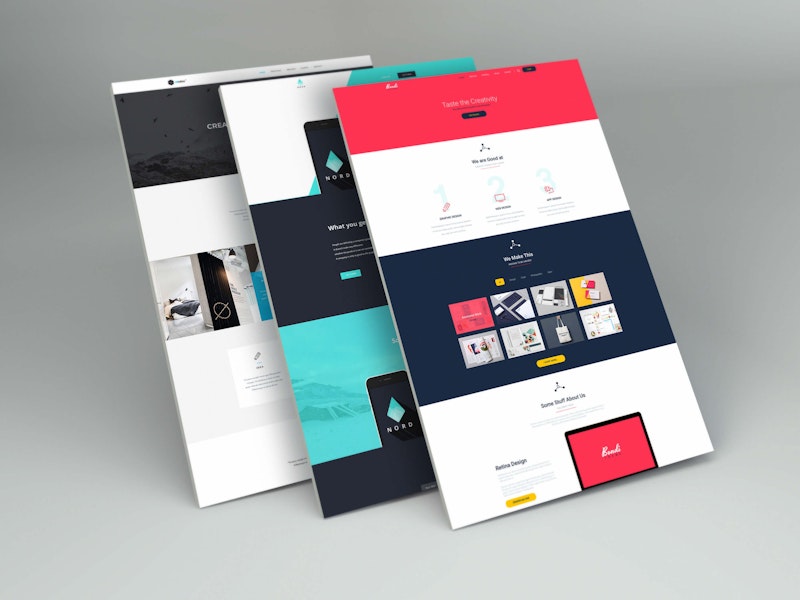
Apa itu Mockup ?
Mockup mencerminkan pilihan desain untuk skema warna, layout, tipografi, ikonografi, visual navigasi, dan keseluruhan suasana produk.
Selain menyisihkan waktu untuk menjawab pertanyaan visual yang penting, mockup memiliki beberapa manfaat lain, yaitu:
Intuitif Untuk Pemangku Kepentingan (stakeholder) – Berkat fidelity tinggi mereka, mockup membutuhkan lebih sedikit konteks daripada dokumen lo-fi seperti wireframe. Pemangku kepentingan dapat lebih mudah melihat produk akhir.
Perspektif Yang Realistis – lebih mudah untuk membuat revisi pada sebuah mockup daripada tahap koding selanjutnya (selama mockup itu sendiri tidak dikodekan).
Dalam proses desain, mockup muncul di akhir fase lo-fi dan awal fase hi-fi. Ini bisa berarti hal yang berbeda untuk metode yang berbeda – misalnya, mockup dapat dilakukan setelah wireframe, atau dapat ditunda sampai setelah beberapa pengujian prototipe lo-fi.
Hal yang perlu diperhatikan saat membuat mockup adalah :
Persempit Konsep – Alasan kenapa mockup datang setelah wireframe adalah bahawa anda harus terlebih dahulu menghilangkan opsi gambar besar lainnya. Jika anda tidak jelas tentang struktur navigasi, jangan membuat mockup untuk kedua versi – putuskan salah satu terlebih dahulu.
Memeriksa Produk Pesaing – Sebelum memutuskan visual anda sendiri, lihat apa yang dilakukan pesaing anda. Namun, jangan menyalinnya – cari area yang dapat anda tingkatkan, atau pola UI yang diinginkan pengguna di semua produk jenis ini. Tinjauan heuristic yang cepat dapat membantu mengukur pengamatan anda.
Anatomi Sebuah Mockup
Dalam pengertian yang paling sederhana, anatomi dari sebuah mockup UI harus identik dengan susunan halaman yang diwakilinya. Itu berarti selama fase mockup, anda harus mempertimbangkan :
Layout konten – Bagaimana konten ditampilkan. Seperti F-pattern atau Z-pattern, kartu atau teks. Anda juga harus mempertimbangkan ukuran setiap konten, dan berapa banyak yang ingin anda muat di layar pada satu waktu.
Kontras – Gunakan alat kontras warna untuk menguji keterbacaan teks Anda terhadap latar belakang anda. Anda juga dapat menggunakan kontras warna untuk meningkatkan visibilitas beberapa elemen seperti calls-to-action.
Penggunaan Warna – Warna membangkitkan emosi yang berbeda dan pengaruhnya berubah berdasarkan warna di sekitarnya.
Tipografi – Mockup memungkinkan anda menjelajahi ukuran, font, style, dan spacing untuk tipografi. Belum lagi penggunaan struktural untuk konsistensi, seperti men-stylize caption.
Spacing (spasi/ruang/jarak) – Ruang negatif bukanlah ruang kosong yang harus diisi – ini adalah elemen yang desain yang powerful. Jumlah kekosongan yang tepat meningkatkan pemahaman dan keterbacaan pengguna, dan bertindak sebagai alat yang kuat dalam hirarki visual. Semakin banyak ruang negatif di sekitar suatu elemen, semakin banyak juga mata yang tertarik kepadanya.
Navigasi Visual – Saat ini arsitektur informasi harus sudah selesai, jadi anda hanya perlu mempertimbangkan bagaimana tampilannya. Misalnya, jika anda memiliki menu pull-down atau drawer, anda bisa mendalami detail seperti warna, spasi, tipografi dan ketertiban/urutan (order).


0 comments